في عالم تحسين محركات البحث (SEO)، نقضي جميعًا الكثير من الوقت في تحسين المحتوى الخاص بنا.
ولكن هل تعلم أن تحسين سيو الصور موقعك يعد أيضًا أمرًا في غاية الأهمية؟
حسنا، اسمحوا لي أن أقول لكم كل شيء عن ذلك.
سأغطي في هذا الدليل ما يلي:
- بالضبط ما هي سيو الصور
- فوائدها
- أهم 15 نصيحة لتحسين صورك
- كيفية استخدام الأدوات المتنوعة لتحديد المشكلات المتعلقة بصور موقعك
- كيفية تحسين صورك لـ Google Lens
في النهاية، يجب أن تفهم تمامًا سبب أهمية سيو الصور لموقعك وكيف يمكن أن يساعد في تحسين تصنيفاتك على كل من SERPs وعلى صور Google.
فهم سيو الصور وفوائدها
إذا كنت تستخدم الكثير من الصور على موقعك، فهذا أمر جيد، ويجب أن تكون كذلك. البشر مخلوقات ذات توجهات بصرية ولا شيء يجذب انتباهنا تمامًا مثل الصورة الجذابة. في الواقع، وفقًا لـ Optinmonster، يتلقى المحتوى عبر الإنترنت الذي يحتوي على صور مشاهدات أكثر بنسبة تصل إلى 94% مقارنة بالمحتوى الذي لا يحتوي عليها.
ببساطة، تحتاج إلى تضمين الصور في المحتوى الخاص بك لجذب المستخدمين وتعزيز ترتيبك في محركات البحث.
إذًا، كيف يمكنك التأكد من مساهمة الصور في تحسين محركات البحث (SEO) الخاصة بك؟ حسنًا، هذا هو المكان الذي يأتي فيه سيو الصور.
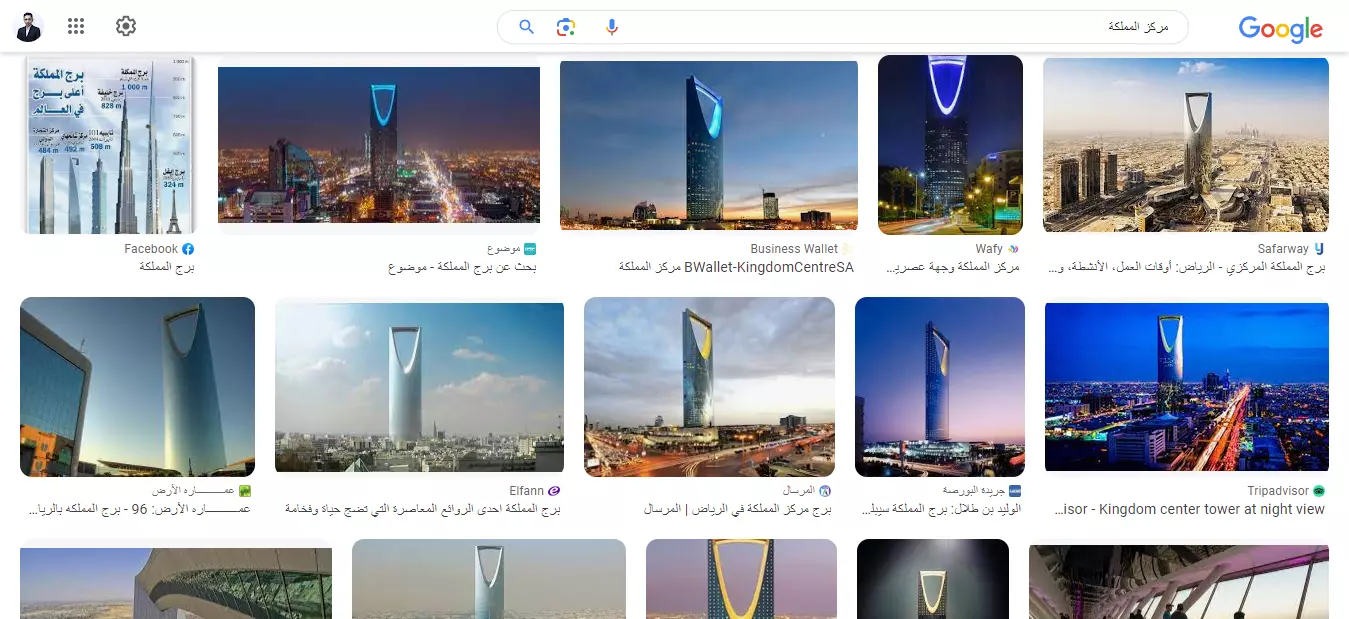
يتضمن تحسين محركات البحث للصور تحسين صورك لتحسين ظهورها في صور Google وفي SERPs . وهذا يعني أنه من المحتمل أن تظهر في حزمة الصور من Google…
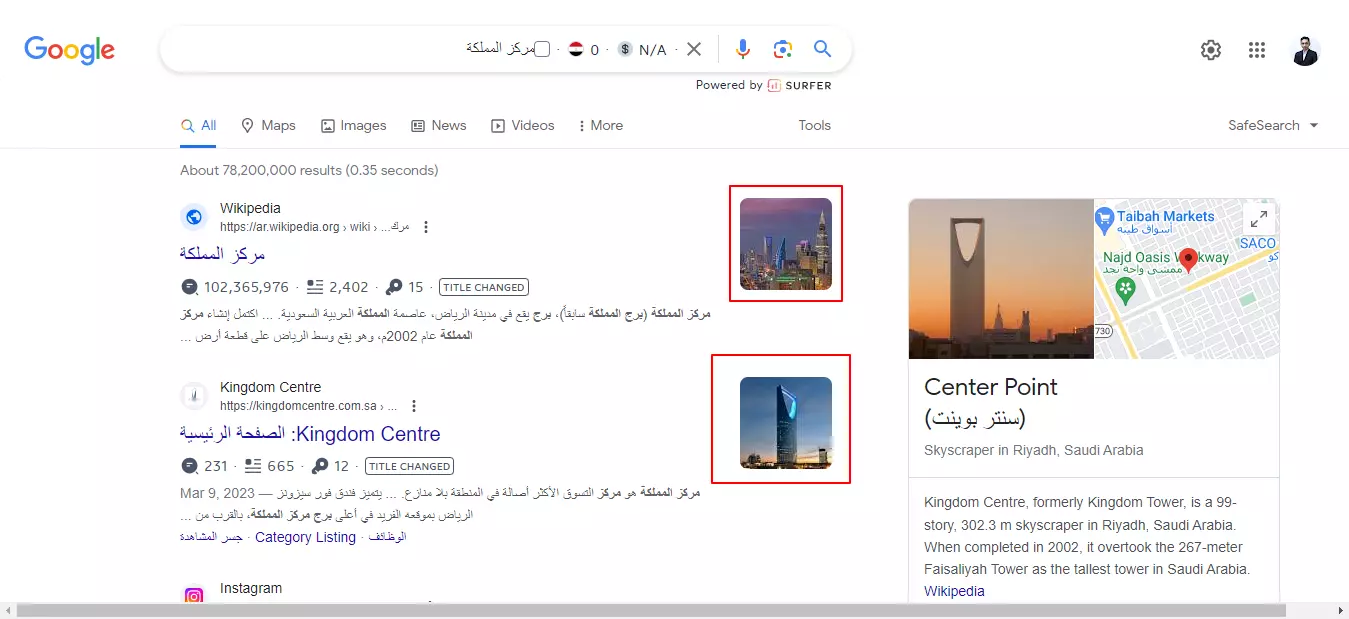
… وكإصدارات مصغرة أصغر بجوار روابط موقعك في نتائج البحث العادية.
فوائد لتحسين سيو صورك Image SEO
- أوقات مكوث محسنة : إذا كانت صفحاتك تحتوي على صور جذابة، فمن المرجح أن يرغب المستخدمون في استهلاك المزيد من المحتوى وقضاء المزيد من الوقت عليها. وهذا يؤدي إلى فترات إقامة أطول ، مما يؤثر بشكل إيجابي على تحسين محركات البحث (SEO) .
- إمكانية الوصول المحسنة : تتم إضافة النص البديل (وصف الصورة) إلى الصور لتوفير معلومات إضافية لمحركات البحث ولتسهيل فهم محتوى الصور. ويتم عرضها أيضًا بواسطة محركات البحث عندما يتعذر عرض الصورة.
بالإضافة إلى ذلك، يؤدي تضمين النص البديل إلى تحسين إمكانية الوصول إلى الصفحة للمستخدمين الذين يعتمدون على برامج قراءة الشاشة. قارئات الشاشة هي تطبيقات برمجية أو أجهزة تعمل على تحويل النص الرقمي إلى مخرجات برايل أو كلام مركب للمستخدمين الذين لا يستطيعون رؤية الصور أو قراءة النص البديل بأنفسهم. وهذا ليس مفيدًا لهؤلاء المستخدمين فحسب، بل إنه مفيد أيضًا لتحسين محركات البحث لديك. - تجربة مستخدم أفضل : تؤدي الصور المحسنة التي يتم عرضها بسلاسة إلى تجربة مستخدم محسنة. إنه يقلل من فرصة الصور كبيرة الحجم التي تضغط على الشاشة وتطغى على العناصر الأخرى. يمكن أن تؤدي الصور سيئة التنسيق أو ذات الحجم الكبير أو سيئة التنسيق إلى زيادة أوقات تحميل صفحتك بشكل كبير. لا يؤدي هذا إلى تجربة مستخدم سلبية فحسب، بل يمكن أن يبدأ أيضًا في التأثير على تصنيفاتك. من خلال تحسين SEO الصور، يمكنك تحقيق أوقات تحميل أسرع للصفحة وتحسين تجربة المستخدم لموقعك.
15 نصيحة لتحسين سيو الصور Image SEO
كما ترون، يعد تحسين محركات البحث للصور Image SEO أمرًا مهمًا حقًا وله العديد من الفوائد. تحتاج إلى التأكد من تحسين صورك لمساعدتك في سعيك للحصول على تصنيفات أفضل.
ولمساعدتك على القيام بذلك، إليك أهم 15 نصيحة لتحسين سيو الصور :
1. اختر نوع ملف الصورة الصحيح
يعد استخدام نوع ملف الصورة الصحيح (يُشار إليه أيضًا بتنسيقات الصور) أمرًا مهمً للتأكد من عرض صورك بشكل صحيح، وليست ضبابية، وأنها مرئية بوضوح للمستخدمين. تحتاج أيضًا إلى التأكد من أنك تستخدم تنسيقات الصور التي يمكن لـ Google فهرستها بشكل صحيح.
تنسيقات الصور التي يمكن لـ Google فهرستها هي:
- ملفات JPEG
- PNG
- Webp
- SVG
- BMP
- ملفات GIF
إذًا، ما هو تنسيق الصورة الأفضل لتحسين محركات البحث؟ قبل اتخاذ هذا القرار، عليك أن تفهم التنسيقات المختلفة:
- JPEG : هذا التنسيق متوافق مع جميع الأجهزة تقريبًا ويمكن أن يعرض مجموعة واسعة من الألوان. إنها جيدة حقًا في الحفاظ على ألوان الصورة أيضًا. ومع ذلك، فهو يستخدم الضغط مع فقدان البيانات مما يعني فقدان بعض البيانات أثناء الضغط. ونتيجة لذلك، فإن JPEG ليس مثاليًا للصور التفصيلية مثل الصور الرقمية.
- PNG : هذا التنسيق متوافق عالميًا أيضًا. على عكس JPEG، يستخدم PNG ضغطًا بدون فقدان البيانات، لذا لا يتم فقدان البيانات أثناء الضغط. الجانب السلبي الرئيسي هو أن ملفات PNG تميل إلى أن تكون أكبر حجمًا من ملفات JPEG، مما يعني أنها يمكن أن تزيد من أوقات سرعة تحميل الصفحة.
- SVG : يستخدم هذا التنسيق vectors بدلاً من وحدات البكسل لإنشاء الصور. إنه ليس رائعًا بالنسبة للصور لأن الملفات تصبح كبيرة جدًا. ومع ذلك، فهو مثالي للشعارات والرسوم البيانية والعناصر المتحركة.
- WebP : أصبح هذا التنسيق شائعًا بشكل متزايد ويستخدم على نطاق واسع، ومن السهل معرفة السبب. يعد WebP رائعًا في تقليل حجم الصور مع الحفاظ على جودة الصورة. وفقًا لـ Google، تكون ملفات WebP المفقودة أصغر بنسبة 25-34% من ملفات JPEG وملفات WebP غير المفقودة أصغر بنسبة 26% من ملفات PNG.
إذن أي واحد يجب أن تستخدمه؟
- تعد ملفات JPEG مفيدة لأشياء مثل لقطات الشاشة وصور منشورات المدونة والمحتوى الذي تكون فيه سرعة الموقع ضرورية.
- يعد PNG أفضل من حيث الجودة والدقة، ولكن هذه الملفات عادة ما تكون أكبر، مما قد يؤدي إلى أوقات تحميل أبطأ للصفحة. إذا كنت على استعداد للتضحية بالقليل من السرعة للحصول على جودة أعلى، فقد يكون PNG هو التنسيق المناسب لك.
- يتمتع WebP بقدرات ضغط أكبر من الأولين ولا يتعين عليك التضحية بالكثير من جودة الصورة. إنه مثالي عندما تريد تحسين سرعات تحميل صفحاتك وتقليل استخدام Bandwidth. بالإضافة إلى ذلك، يدعم WebP إمكانيات الرسوم المتحركة لصور GIF والخلفيات الشفافة لـ PNG. لا يمكنك أن تخطئ حقًا في ذلك.
- عندما يتعلق الأمر بأشياء مثل الرموز والشعارات، فإن SVG هو الخيار الأفضل، حيث يمكن تغيير حجم هذه الملفات إلى أي حجم دون فقدان الدقة.
في النهاية، يعتمد التنسيق الذي يناسبك على تفضيلاتك الخاصة. إن أنواع الصور التي تستخدمها على موقعك، ومدى السرعة والجودة التي تريد تحقيقها، ستحدد التنسيق الذي تختاره.
بالمناسبة، لا أوصي حقًا باستخدام صور GIF على صفحاتك إذا كان بإمكانك تجنب ذلك. قد تبدو رائعة ولكنها تميل إلى إبطاء سرعات التحميل.
2. تغيير حجم الصور لاستخدامها على موقعك
من المهم أن تتذكر أن حجم الصورة وحجم الملف شيئان مختلفان. يشير حجم الصورة إلى مدى كبر أو صغر الصورة من حيث عرضها وارتفاعها (على سبيل المثال 1050 بكسل × 1000 بكسل). حجم الملف هو مساحة التخزين التي يشغلها (على سبيل المثال 350 كيلو بايت).
يمكن للصور ذات الأبعاد الكبيرة (العرض والارتفاع) أن تبطئ سرعة تحميل الصفحات. وذلك لأنه يتعين على المتصفح تحميل الصورة كاملة حتى لو كانت أكبر من الحد الأقصى للعرض الذي يعرضه الموقع.
على سبيل المثال، إذا تم تعيين الحد الأقصى لعرض مدونتك على 650 بكسل، وقمت بتحميل صورة بعرض 5500 بكسل، فسيظل المتصفح بحاجة إلى تنزيل الصورة بالحجم الكامل. قد يؤدي هذا إلى إبطاء سرعات تحميل الصفحة بشكل ملحوظ.
لذلك، يجب تغيير حجم الصورة لتتناسب مع حجم العرض المقصود.
بالطبع، هذا يعني أنك بحاجة إلى التحقق من الحد الأقصى للعرض والارتفاع لحجم العرض المقصود. لمعرفة كيفية القيام بذلك، راجع الدليل المفيد الذي قمت بالارتباط به.
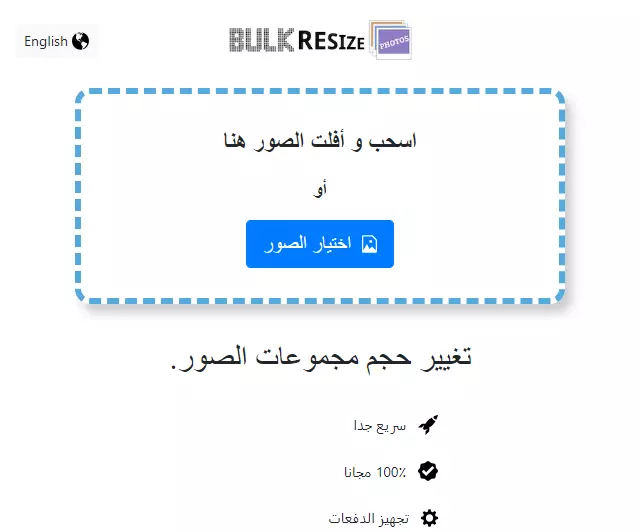
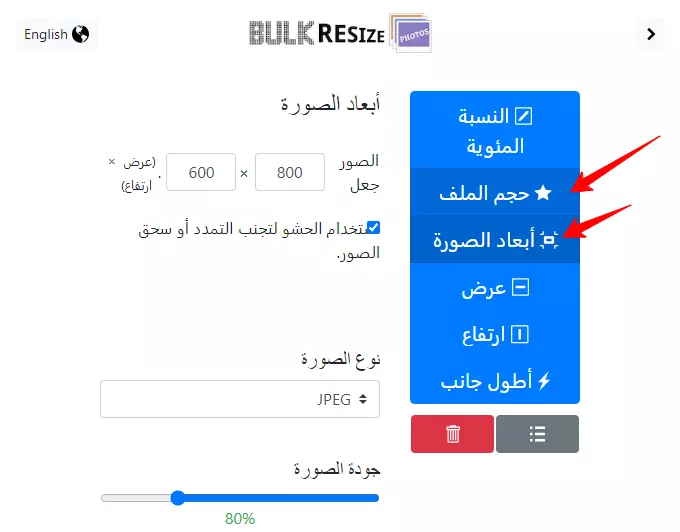
بمجرد تحديد الأبعاد الصحيحة لصورك، فقد حان الوقت لتغيير حجمها. إحدى أدواتي المفضلة لتغيير حجم الصور هي Bulk Resize Photos.
كل ما عليك فعله هو فتحه في متصفحك ثم سحب صورك أو تحميلها من جهازك.
وبعد ذلك، يمكنك استخدام الأداة لضبط أبعاد صورك. انقر فوق “أبعاد الصورة” وقم بتعيين العرض والارتفاع.
بمجرد تغيير حجم الصور، يمكنك تنزيلها على صفحتك.
يمكن أن تؤدي الصور عالية الدقة أيضًا إلى إعاقة سرعات تحميل الصفحة. من المؤكد أن هذه الصور تبدو رائعة ومثالية للطباعة، ولكن عندما يتعلق الأمر بتحميلها إلى صفحة موقعك، سيتعين عليك التضحية بالقليل من تلك الجودة من أجل الحصول على صفحة أسرع وأكثر استجابة.
الدقة القياسية للصور عبر الإنترنت هي 72 بكسل لكل بوصة (PPI). وحدات البكسل (px) هي النقاط الفردية التي تشكل الصور على شاشات سطح المكتب والهاتف المحمول. ويشير مؤشر (PPI) إلى عدد هذه النقاط التي تظهر ضمن مسافة بوصة واحدة على الشاشة.
تعرض غالبية شاشات الأجهزة المحمولة وسطح المكتب الصور بدقة 72 نقطة في البوصة، لذا فإن استخدام دقة أعلى لن يؤدي بالضرورة إلى جعل صورك تبدو أفضل.
للتلخيص، قم دائمًا بتغيير حجم صورك لتتناسب مع حجم العرض المقصود والحفاظ على دقة صورك عند 72 نقطة في البوصة أو أقل.
3. ضغط الصور للتحميل بشكل أسرع
ضغط الصور يقلل من حجم ملفات الصور. وهذا يجعلها أكثر ملاءمة للتحميل السريع والتخزين الفعال على الأجهزة المختلفة.
يؤثر حجم ملف الصور بشكل مباشر على سرعة التحميل الإجمالية للصفحة. لذلك، إذا كانت الصفحة تحتوي على صور ذات أحجام ملفات كبيرة، فقد يضطر المستخدمون إلى الانتظار لفترة أطول من المعتاد لبدء التفاعل معها. قد يكون هذا محبطًا للمستخدمين وقد يؤدي أيضًا إلى إبعادهم عن موقعك.
تساهم الصور الكبيرة أيضًا في زيادة استهلاك Bandwidth. هذا هو مقدار البيانات المنقولة بين موقعك ومستخدميه.
إذا قام مستخدم بالوصول إلى إحدى صفحاتك التي تحتوي على صور أكبر، فيجب نقل المزيد من البيانات. يؤدي هذا إلى زيادة استخدام Bandwidth مما قد يؤدي إلى إجهاد موارد الاستضافة.
نظرًا لأن الكثير من مقدمي خدمات استضافة الويب يتقاضون رسومًا بناءً على كمية البيانات المنقولة أو الموارد المستخدمة، فقد يؤدي ذلك إلى رفع تكاليف الاستضافة. هذا يعني أنه يجب عليك ضغط صورك قبل وضعها على صفحتك.
ومع ذلك، قد يؤدي ضغط الصور إلى فقدان الجودة. كل هذا يعتمد على تنسيق الصورة الذي تختاره. كما ذكرت سابقًا، يستخدم JPEG الضغط بفقدان البيانات ويستخدم PNG الضغط بدون فقدان البيانات. لذلك، في حين يمكن عادةً ضغط JPEG أكثر من PNG، إلا أنه سيفقد جودته.
وهنا يأتي دور WebP. تذكر أنه يمكن ضغطه بدرجة أكبر من JPEG وPNG مع الحفاظ على جودة الصور إلى درجة معينة.
كقاعدة عامة، يجب أن تهدف إلى ضغط الصور إلى 100 كيلو بايت أو أقل. إذا كنت تقوم بضغط صورة كبيرة جدًا، فقد لا يكون من الممكن خفضها إلى هذا المستوى المنخفض دون تقليل الجودة بشكل كبير. إذا كان الأمر كذلك، قم بضغطها بقدر ما تستطيع مع التأكد من أن الصورة لا تزال قابلة للاستخدام.
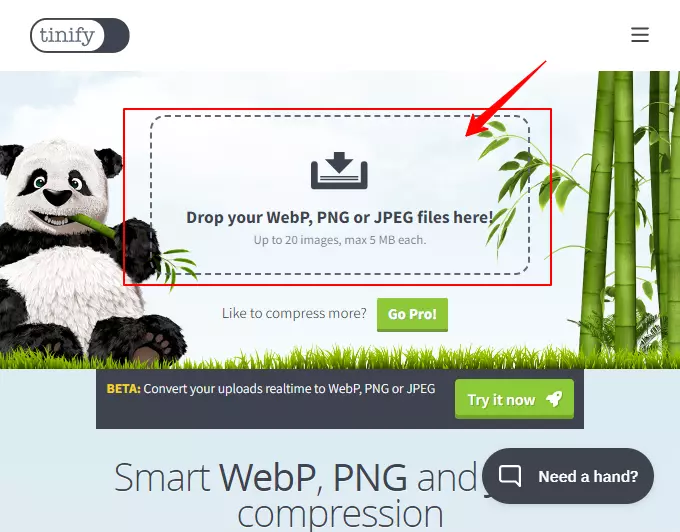
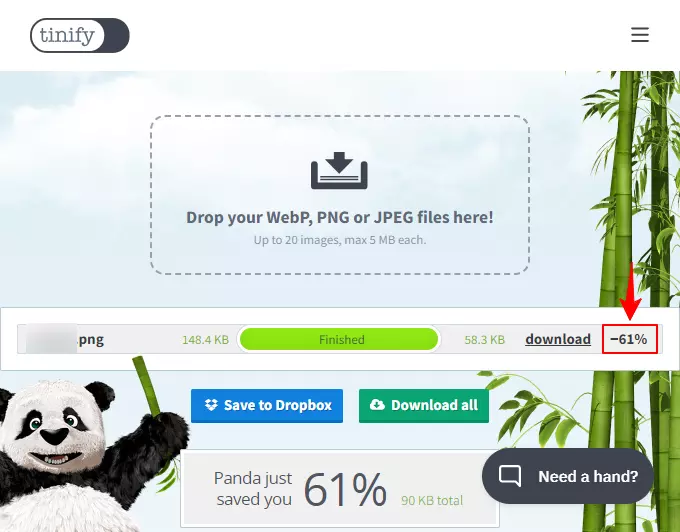
واحدة من أفضل أدوات تحسين الصور المجانية المتوفرة لضغط الصور هي TinyPNG . بمجرد فتحه في متصفحك، يمكنك إسقاط ما يصل إلى 20 ملفًا بتنسيق JPEG أو PNG أو WebP فيه.
يقوم TinyPNG بضغط الصور بشكل كبير، وبمجرد اكتمال عملية الضغط، يمكنك تنزيلها بسهولة.
يعد استخدام الصور المضغوطة طريقة رائعة لتقليل سرعات تحميل صفحتك وتحسين تجربة المستخدم لموقعك. كما أنه يقلل من استخدام Bandwidth ويمكن أن يؤدي إلى انخفاض تكاليف الاستضافة.
4. اكتب نصًا بديلًا Alt Text وصفيًا
كما ذكرت سابقًا، يلعب النص البديل أو Alt Text دورًا حاسمًا في مساعدة Google ومحركات البحث الأخرى على فهم محتوى الصور وسياقها، خاصة أنها لا تستطيع تفسيرها بصريًا. كما يتم استخدامه بواسطة برامج قراءة الشاشة لوصف الصور للمستخدمين ضعاف البصر. لذلك، يعد هذا أمرًا حيويًا لإمكانية الوصول إلى صفحاتك وتحسين تجربة المستخدم الخاصة بك.
بالإضافة إلى ذلك، تعرض المتصفحات النص البديل للصورة عندما لا يمكن عرض الصورة نفسها.
وهذا يعني أن النص البديل يجب أن يكون وصفيًا، ويجب عليك استخدام الكلمات المفتاحية ذات الصلة داخله.
نوصي لك قراءة : دليل تعلم البحث عن الكلمات المفتاحية
ومن خلال القيام بذلك، يمكنك توفير سياق أساسي لمحركات البحث ومواءمة صورك مع استعلامات بحث المستخدم. يمكن أن يؤدي ذلك إلى تعزيز أهميتها في SERPs وصور Google. الآن، دعونا نتعمق أكثر ونستكشف أفضل الممارسات لاستخدامها.
أفضل ممارسات النص البديل Alt Text
من الأساليب الجيدة التي يمكنك استخدامها عند إنشاء نص بديل Alt Text أن تتخيل شخصًا يقرأه لك وأنت مغمض العينين. إذا كان بإمكانك تصور الصورة بوضوح في رأسك، فإن النص البديل يقوم بعمله.
الآن، دعونا نلقي نظرة على مثال لنص بديل رديء ونص بديل جيد.
سيء:
من الأمثلة على النص البديل السيئ للصورة أدناه “كعكة فيكتوريا الإسفنجية”.
نعم، إنها بالفعل كعكة إسفنجية من طراز فيكتوريا، لكنها لا تصف الصورة جيدًا، أليس كذلك؟
جيد:
أفضل وصف للنص البديل هو “كعكة فيكتوريا الإسفنجية المقطعة والمرشوشة بالسكر”. يقوم هذا بعمل أفضل بكثير في استحضار الصورة في ذهن المستخدم ووصف الصورة لـ Google.
إذا لم تكن متأكدًا من الكلمات الرئيسية التي يجب استخدامها للنص البديل، فيجب عليك إجراء بعض الأبحاث عن الكلمات الرئيسية باستخدام أداة Keyword Magic Tool الخاصة بـ Semrush.
تحتوي الأداة على ميزة يمكن أن تساعدك في العثور على الكلمات المفتاحية لاستخدامها في النص البديل. لاستخدامها، قم بتسجيل الدخول إلى Semrush وانقر على “Keyword Magic Tool” في القائمة الموجودة على اليسار.
بعد ذلك، أدخل كلمة رئيسية لصورتك، على سبيل المثال، “كعكة فيكتوريا الإسفنجية” واضغط على “بحث”.
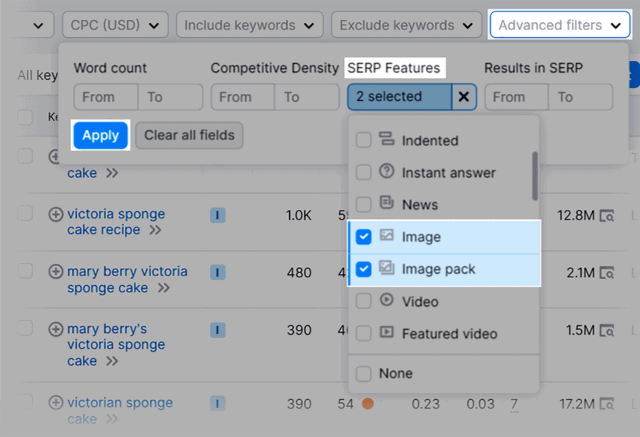
ثم انقر فوق “المرشحات المتقدمة” و”ميزات SERP”. حدد “صورة” و”حزمة الصور” من القائمة المنسدلة، وانقر على “تطبيق”.
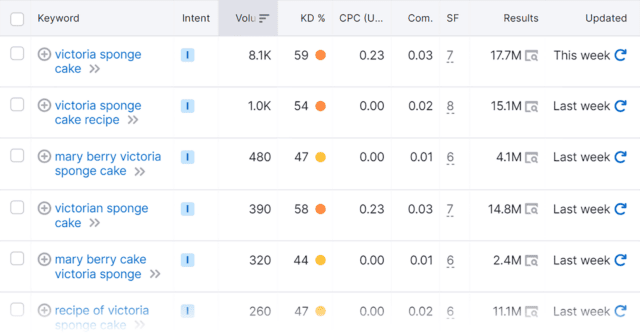
ستحصل الآن على الكثير من الأشكال المختلفة لكلمتك الرئيسية والتي يمكنك استخدامها للنص البديل لصورتك.
الآن، بعد اختيار الكلمات الرئيسية ذات الصلة، كيف يمكنك إضافة نص بديل إلى صورك؟
إذا كنت تستخدم WordPress، فإن إضافتها إلى صورك أمر سهل حقًا. هناك طريقتان للقيام بذلك.
طريقة 1:
ما عليك سوى تحديد صورة من ملفات الوسائط المخزنة لديك وسيكون لديك خيار إضافتها على يمين الشاشة.
أولاً، انقر فوق علامة التبويب “الوسائط” في القائمة الموجودة على يسار الشاشة.
بعد ذلك، حدد صورتك من مكتبة الوسائط الخاصة بك، واكتب النص البديل في مربع “النص البديل”.
الطريقة الثانية:
تعد هذه طريقة أسرع لإضافة نص بديل إلى الصور التي تم تحميلها بالفعل إلى صفحاتك أو منشوراتك، حتى لو تم نشرها.
في القائمة الموجودة على اليسار، انقر على “الصفحات” أو “المشاركات”.
بعد ذلك، حدد مشاركتك:
انقر على الصورة في المنشور وستظهر لك خيارات أعلى الصورة. انقر على أيقونة القلم الرصاص:
بعد ذلك، اكتب النص البديل في المربع واضغط على “تحديث”.
وهنا ستفعلها بسهولة.
5. استخدم أسماء ملفات الصور (قبل رفعها) وقم بتضمين الكلمات المفتاحية
تلعب أسماء ملفات الصور دورًا حاسمًا في مساعدة محركات البحث على فهم محتوى صورك ومدى صلتها باستعلامات بحث المستخدم. لذا، يجب عليك حفظ صورك باستخدام أسماء وصفية بدلاً من مجرد تحميلها بأسمائها الافتراضية.
على سبيل المثال، لنفترض أنك وضعت هذه الصورة على صفحتك واسمها الافتراضي هو “IMG_6556742.jpg”.
عندما يقوم Google بالزحف إلى صفحتك، فإن هذا لا يمنحه أي سياق للصورة. وهذا يعني أن هناك فرصة ضئيلة لظهور هذه الصورة في صور Google أو SERPS العادية عندما يبحث المستخدمون عن كلمتك الرئيسية.
بدلاً من ذلك، يجب أن تعطيه اسم ملف وصفيًا مثل “red-ford-mustang-1967.png”. تذكر فقط أن أسماء ملفات الصور يجب أن تكون قصيرة أيضًا، ويجب عليك فصل الكلمات الموجودة في عناوينك بواصلات “الداش” ( – ) لتسهيل فهمها على Google.
يجب عليك أيضًا دمج الكلمات المفتاحية في عناوين الصور وأوصافها لضمان ظهور صورك في نتائج البحث.
على سبيل المثال، لنفترض أنك تدير موقعًا للتجارة الإلكترونية وأن أحد المنتجات التي تبيعها هو جاكيت كشمير بنى اللون. وبطبيعة الحال، سيكون لديك صورة لهذا على موقعك. بدلاً من تسمية الصورة “جاكيت”، يجب عليك اختيار اسم أكثر وصفًا، مثل “جاكيت كشمير بنى”. قد يؤدي هذا إلى تحسين فرص ظهور صورتك لاستعلامات بحث المستخدم.
تمثل كتابة أوصاف الصور فرصة جيدة لتضمين كلمات مفتاحية طويلة لا يمكنك تضمينها في أي مكان آخر في المحتوى.
للعثور على كلمات رئيسية طويلة، يمكنك استخدام أداة ناقشناها بالفعل — أداة الكلمات المفتاحية السحرية من Semrush.
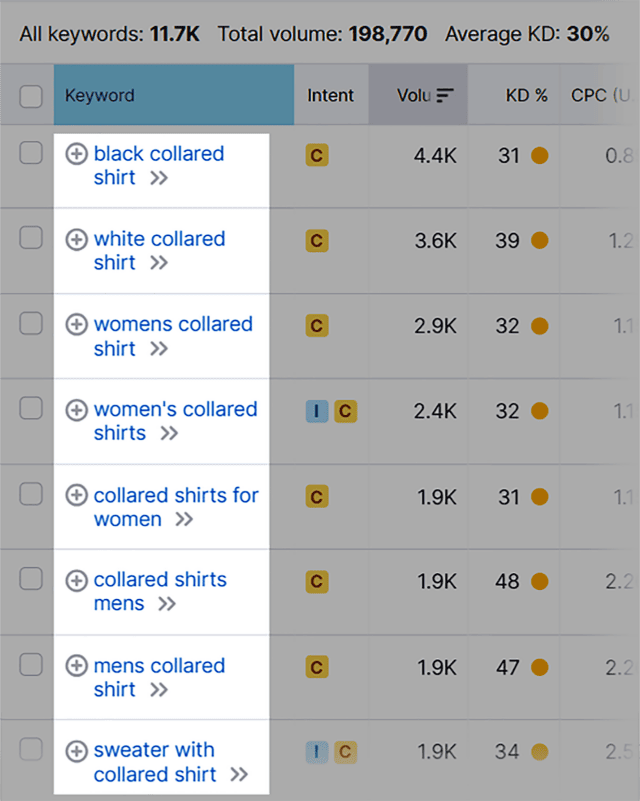
انتقل إلى الأداة ثم اكتب كلمة أساسية أولية كما أوضحت لك سابقًا. سأقوم بالبحث عن “قميص ذو ياقة” كمثال.
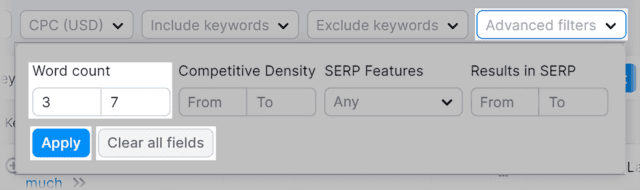
إحدى الطرق الجيدة للتأكد من أن النتائج التي تحصل عليها كلها كلمات مفتاحية طويلة هي النقر على “Advanced Filters” ثم تعيين الحد الأدنى لعدد الكلمات إلى ثلاثة وما فوق. وذلك لأن الكلمات المفتاحية الطويلة تحتوي على ثلاث كلمات أو أكثر.
بعد النقر على “Apply”، ستظهر لك قائمة باقتراحات الكلمات المفتاحية الطويلة للاختيار من بينها.
حدد العناصر ذات الصلة باحتياجاتك وقم بدمجها في أوصاف الصور الخاصة بك.
6. استخدم الصور سريعة الاستجابة
عند الزحف إلى الصفحات وفهرستها، يقوم Google بالزحف إليها من منظور متصفح الجوال. ثم يقوم بترتيب الصفحات بناءً على إصدار الهاتف المحمول. يُعرف هذا باسم “الفهرسة الأولى للجوال” وقد جاء ذلك بسبب الزيادة الهائلة في عمليات البحث من الأجهزة المحمولة خلال السنوات القليلة الماضية.
في الواقع، في الربع الأول من عام 2023، شكلت حركة الهاتف المحمول 58.33% من إجمالي حركة الإنترنت العالمية. وهذا يعني أن تحسين موقعك للأجهزة المحمولة لم يكن أكثر أهمية من أي وقت مضى، وهذا يشمل صورك.
نظرًا لأن شاشات الهاتف المحمول أصغر من شاشات سطح المكتب، فمن الضروري استخدام تقنيات الصور سريعة الاستجابة التي تمكن صورك من التكيف بسلاسة مع تصميماتك سريعة الاستجابة. وهذا يعني أن المتصفحات يمكنها عرض الصور بالحجم المناسب للجهاز الذي يتم عرضها عليه.
تأتي العديد من أنظمة إدارة المحتوى (CMSes) مزودة بتصميمات سريعة الاستجابة أو تقدم سمات وقوالب سريعة الاستجابة. يؤدي هذا إلى إزالة متاعب التأكد من أن موقعك متوافق مع الجوّال. تتضمن بعض أنظمة إدارة المحتوى هذه ما يلي:
- ووردبريس
- جملة
- دروبال
- ويكس
- سكوير سبيس
ومع ذلك، ستظل بحاجة إلى تحديد أنواع ملفات الصور وضغطها، تمامًا كما تفعل مع موقع سطح المكتب.
إذا كنت تستخدم WordPress، فهناك الكثير من الاضافات المتاحة لمساعدتك في ضغط صورك وتغيير حجمها. هذه هي أفضل 3 اختيارات بالنسبة لي:
- Smush : هذه الأضافة لتحسين الصور وهى تستخدم على نطاق واسع، حيث يقوم تلقائيًا بضغط الصور وتغيير حجمها مع الحفاظ على الجودة.
- ShortPixel : يوفر هذا البرنامج المساعد خيارات الضغط بدون فقدان البيانات. يمكنه ضغط الصور بكميات كبيرة وحتى تقديم صور WebP للتحميل بشكل أسرع.
- Imagify : هذا مكون إضافي آخر سهل الاستخدام لتحسين الصور يسمح لك بضغط الصور وتغيير حجمها بسهولة.
إذا كنت تخطط لكتابة كود HTML لجعل صورك سريعة الاستجابة، فقد يصبح الأمر معقدًا للغاية، لذا أوصيك بتعيين مطور ويب أو مراجعة دليل الصور سريعة الاستجابة من Google .
7. تعزيز تجربة المستخدم مع التسميات التوضيحية
التسمية التوضيحية هي النص الذي يظهر مباشرة أسفل الصورة. عادة لا يقتصر الأمر على وصف الصورة فحسب، بل يعطي سياقًا أكبر لها، كما هو الحال في الصورة أدناه:
أعرف ما الذي تفكر فيه: ” ما مدى أهمية هذا بالنسبة إلى تحسين محركات البحث ؟”
الجواب هو أن التسميات التوضيحية للصور لا تؤثر بشكل مباشر على تصنيفاتك، ولكنها يمكنها تحسين تجربة المستخدم الخاصة بك عن طريق جذب الزوار وتشجيعهم على قضاء المزيد من الوقت على صفحتك.
عندما يقضي المستخدمون وقتًا أطول على صفحاتك، فإن ذلك يرسل إشارات إلى Google بأن صفحتك توفر تجربة مستخدم إيجابية، وأنها ممتعة وقيمة للمستخدمين. يمكن أن يؤدي هذا إلى تصنيفات أفضل.
فيما يلي بعض النصائح لمساعدتك في كتابة تسميات توضيحية فعالة:
اجعلها موجزة ولكن كن وصفيًا
يجب أن تكون التسميات التوضيحية مختصرة وواضحة ومباشرة. تجنب أي تفاصيل غير ضرورية قد تربك المستخدم.
على سبيل المثال، لنفترض أن لديك صورة للمناظر الطبيعية الجميلة في توسكانا. قد تميل إلى كتابة شيء مثل “منظر مذهل وآسر للوديان والتلال الخضراء المورقة في توسكانا بإيطاليا. إنه يعرض السماء الزرقاء الخلابة والقرى الجذابة في يوم صيفي مشرق.
ومع ذلك، على الرغم من إغراء الحديث عن هذا المشهد، إلا أنك تحتاج إلى إبقائه لطيفًا وموجزًا. قد يكون شيء من هذا القبيل أكثر ملاءمة: “المناظر الطبيعية في توسكانا، إيطاليا، في يوم مشمس”.
لا تربك المستخدم بتفاصيل غير ضرورية حول الصورة.
ومع ذلك، لا يزال يتعين عليك استخدام لغة حية ووصفية لرسم صورة ذهنية واضحة للمستخدم. اعلم اعلم. لقد أخبرتك للتو أن تكون موجزًا في التسميات التوضيحية الخاصة بك، والآن أطلب منك أن تكون واضحًا ووصفيًا.
حسنًا، الاثنان لا يستبعد أحدهما الآخر. لا يزال بإمكانك كتابة تعليقات مقنعة ليست منمقة بشكل مفرط.
دعونا ننظر إلى مثالين:
- مثال 1: “شوهدت سيارة فضية أنيقة ذات نوافذ مظللة وميزات ديناميكية هوائية تسير على طول طريق صحراوي متعرج ومشمس. هناك مساحات شاسعة من الكثبان الرملية الذهبية على كلا الجانبين وسماء زرقاء لامعة فوقنا.
- مثال 2: “سيارة فضية تنزلق عبر المناظر الطبيعية الصحراوية الخلابة”.
هل ترى؟ المثال الثاني يرسم صورة حية للمستخدم مع تجنب الخوض في التفاصيل المفرطة. المثال الأول طويل جدًا ولا يضيف الكثير من القيمة.
إضافة قيمة
يجب أن توفر التسميات التوضيحية معلومات إضافية للمستخدمين مما يعزز فهمهم للصورة. يمكن أن يشمل ذلك حقائق مثيرة للاهتمام أو سياقًا تاريخيًا أو حكايات شخصية.
على سبيل المثال، “برج إيفل في باريس، فرنسا. تم تشييده في 1887-1889 ليكون محور المعرض العالمي لعام 1889.
لا تحتاج إلى إضافة تسميات توضيحية لكل صورة على الصفحة. أضف فقط التسميات التوضيحية التي تعتقد أنها ستحسن تجربة المستخدم للصفحة وتوفر قيمة إضافية للقارئ.
أضف كلمات المفتاحية
يجب عليك أيضًا تحسين التسميات التوضيحية عن طريق دمج الكلمات المفتاحية فيها. يساعد هذا محركات البحث على ربط صورك بكلمات رئيسية محددة تتوافق مع استعلامات بحث المستخدمين.
يمكن أن يعزز مدى ملاءمة المحتوى ويزيد من فرص ظهور صورك في SERPs وصور Google عندما يبحث المستخدمون عن كلمة مفتاحية.
للعثور على كلمات مفتاحية للتسميات التوضيحية، يمكنك استخدام صديقتنا القديمة أداة Keyword Magic Tool. استخدم الخطوات التي وضعتها سابقًا للانتقال إلى الأداة، واكتب كلمتك المفتاحية، واختر الكلمات الأكثر صلة لتضمينها في التسمية التوضيحية.
8. الاستفادة من Schema Markup للصور
يوجد نوع محدد من علامات المخطط يسمى ImageObject. هذا هو تنسيق بيانات منظم او ما يعرف بالـ Schema يسمح لك بتزويد محركات البحث بمعلومات مفصلة حول الصور الموجودة على موقعك.
فهو يساعد محركات البحث على فهم سياق ومحتوى صورك، مما قد يؤدي إلى فهرسة ورؤية أفضل في نتائج البحث.
هذا يعني أنه من المحتمل أن يتم عرض صورك للمستخدمين الذين يبحثون بنشاط عن محتوى مرئي ذي صلة بمجالك.
يمكن أن يؤدي تنفيذ ترميز مخطط ImageObject إلى نتائج غنية او ما يعرف بالـ Rich Results، والتي قد تتضمن ميزات مثل الصور المصغرة للصور والتسميات التوضيحية والتحسينات المرئية الأخرى.
يتم إنشاء الصور المصغرة للصور بواسطة محركات البحث نفسها بناءً على عوامل مختلفة بما في ذلك محتوى صفحتك والصور التي تحتوي عليها ومدى مطابقتها لاستعلام البحث.
يمكن لهذه الإضافات الجذابة أن تجعل قوائمك أكثر جاذبية للمستخدمين وتحسين نسب النقر إلى الظهور (CTR) .
يسمح لك بتقديم معلومات مفصلة مثل:
- اسم الصورة أو عنوانها
- وصف لمحتوى الصورة
- عنوان URL لملف الصورة
- عنوان URL لنسخة مصغرة من الصورة
- المؤلف أو منشئ الصورة
- تاريخ إنشاء الصورة أو نشرها
عند تنفيذ ترميز المخطط، تتضمن أنواع النتائج المنسّقة التي قد تراها ما يلي:
- صورة مصغرة : معاينة صغيرة أو صورة مصغرة للصورة.
- العنوان : عنوان أو وصف متعلق بالصورة.
- المؤلف أو المصدر : معلومات حول مصدر الصورة أو منشئها.
- تاريخ النشر : إن أمكن، تاريخ نشر الصورة أو تحميلها.
- الوصف : وصف مختصر أو تسمية توضيحية مرتبطة بالصورة.
- روابط إضافية : روابط لمحتوى أو صفحات ذات صلة على الموقع.
- التقييمات والمراجعات : إذا كان ذلك مناسبًا، تقييمات المستخدمين أو مراجعاتهم للصورة.
- معلومات ترخيص الصورة : تفاصيل حول حقوق ترخيص الصورة أو استخدامها.
حاليًا، تدعم صور Google الأنواع التالية من البيانات المنظمة:
- منتجات
- أشرطة فيديو
- وصفات
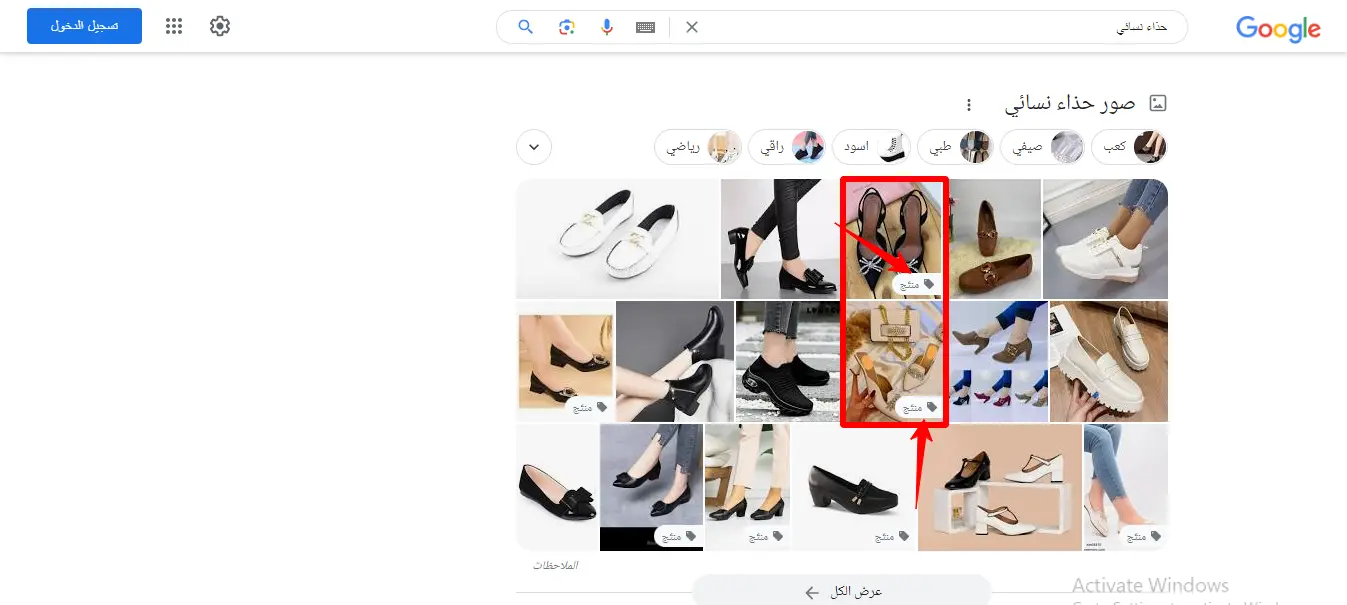
لنفترض أنك تدير موقعًا للتجارة الإلكترونية يبيع الملابس والأحذية. إذا كنت تستخدم ترميز المخطط (Schema Markup) لتعريف صورة كمنتج، فقد تعرض Google الصورة مع رمز علامة السعر (يُشار إليها غالبًا باسم “الشارة”) في حزمة الصور على SERPs وفي صور Google. للقيام بذلك، ستحتاج إلى إضافة بيانات منظمة للمنتج إلى صفحاتك.
وهذا يعني أنه يمكن للمستخدمين معرفة ما إذا كانت صورتك هي نوع النتيجة التي يبحثون عنها بسرعة. إذا كانوا يخططون لشراء أحذية، فإن شارة المنتج تتيح لهم معرفة أنه يمكنهم القيام بذلك عن طريق النقر على صورتك. إذا لم يتم عرض أي شارة، فقد يفترضون أن صورتك مرتبطة بشيء مثل منشور مدونة حول الأحذية بدلاً من ذلك.
إذا كنت تدير موقعًا للوصفات، فيمكنك إضافة Recipe Schema Markup إلى صفحاتك. عند القيام بذلك، من المحتمل أن تظهر صورتك كصورة مصغرة بجوار الرابط إلى صفحتك.

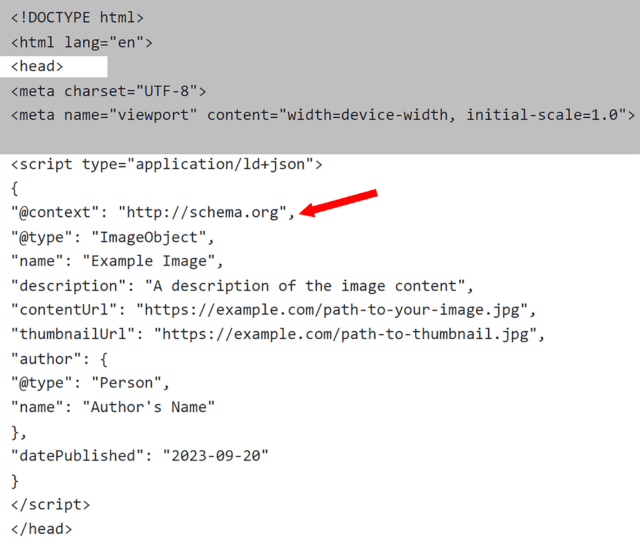
لإضافة علامة مخطط ImageObject إلى صورك، يمكنك القيام بذلك بسهولة باستخدام كود البيانات المنظمة المتوفر على Schema.org .
تم إنشاء هذا الرمز مسبقًا، مما يعني أن كل ما عليك فعله هو إدخال تفاصيل صورتك المحددة، مثل عناوين URL للصورة والأبعاد والأوصاف. بمجرد الانتهاء، يمكنك دمج التعليمات البرمجية في قسم <head> من ملف HTML الخاص بك.
9. استخدم صورًا فريدة ومبتكرة
يجب أن تهدف دائمًا إلى استخدام الصور الأصلية بدلاً من الصور المخزنة. إذا كان موقعك يستخدم نفس الصور مثل العديد من المواقع الأخرى ضمن مجال تخصصك، فلن تبرز. بالإضافة إلى ذلك، لن ترسل إشارات جيدة من EEAT إلى Google بشأن مصداقية موقعك.
يجب عليك استخدام صور وثيقة الصلة بالموضوع الذي تناقشه وتتوافق مع مجال تخصصك.
على سبيل المثال، إذا كانت مدونتك تتعلق بالسفر إلى باريس، فيجب عليك تجنب استخدام صور برج إيفل التي شاهدتها في مئات المدونات الأخرى.
فكر في الأمر – هل ستضع المزيد من الثقة في منشور مدونة باستخدام صور مخزنة لباريس أو منشور يحتوي على صور للمؤلف وهو يزور أشهر معالم المدينة؟ من الواضح أن المنشور الثاني يوضح المزيد من الخبرة والجدارة بالثقة.
وإليكم طريقة أخرى للتفكير في الأمر.
عندما تحاول تحسين تصنيفاتك، فلن تقوم ببساطة بنسخ ولصق محتوى من موقع آخر على موقعك. ستقضي وقتًا في صياغة محتوى فريد وأصلي يوفر قيمة للمستخدمين.
وبالمثل، من غير المرجح أن تفعل الصور المخزنة الكثير للمساعدة في تصنيفاتك. ومن ناحية أخرى، من المحتمل أن تحصل الصور الأصلية على روابط من مواقع أخرى ذات صلة.
على سبيل المثال، إذا قمت بإنشاء Infographic يحتوي على معلومات مفيدة حول موضوع معين، فقد ترغب المواقع الأخرى في الارتباط به عند إنشاء محتوى حول هذا الموضوع. يساعد هذا موقعك على تحسين الـ Backlink-profile ويمكن أن يؤدي إلى ترتيب أعلى فى محركات البحث.
10. قم بإنشاء خريطة موقع للصور
تساعد خرائط مواقع XML محركات البحث في اكتشاف صفحاتك للفهرسة بينما تساعدهم أيضًا على فهم بنية موقعك. أحب أن أفكر فيها كخريطة طريق لمحركات البحث.
خريطة موقع XML عبارة عن قائمة شاملة لكل صفحة على موقعك. يتضمن عناوين URL لجميع أنواع المحتوى بما في ذلك المدونات والمقالات وصفحات المنتجات. يمكنك أيضًا إضافة عناوين URL للصور إلى خريطة موقع XML للسماح لـ Google بالزحف إليها وفهرستها. يُشار إلى ذلك بإضافة علامات خريطة موقع الصور. إذا كنت تريد معرفة المزيد حول هذا الأمر، فاطلع على دليل خريطة الموقع من Google.
توفر خرائط مواقع الصور قائمة إلى Google بجميع الصور الموجودة على موقعك.
وهذا يعني أن هناك فرصة متزايدة لظهورها في نتائج البحث الخاصة بالصور مثل صور Google لأن Google يمكنه العثور عليها وفهرستها. يساعد هذا في توسيع نطاق وصولك إلى المستخدمين الذين يبحثون على وجه التحديد عن المحتوى المرئي.
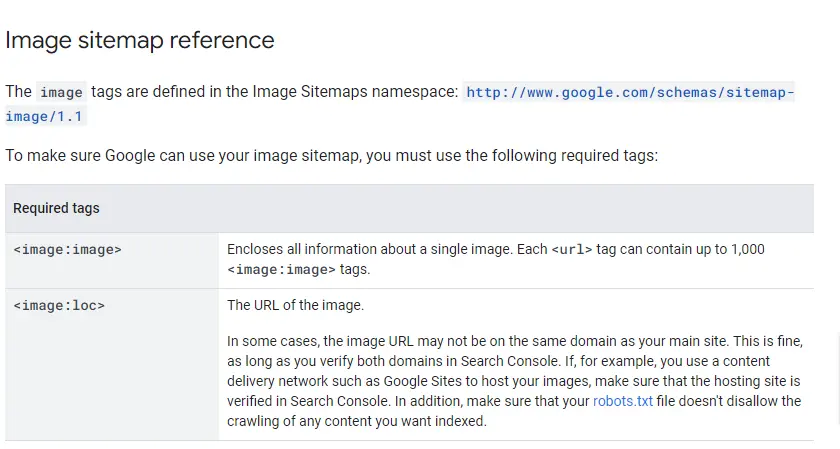
عند إنشاء خريطة موقع XML عادية تتضمن عناوين URL للصور أو خريطة موقع للصور، هناك علامات صور محددة يجب تضمينها. إليك النصيحة مباشرة من Google:
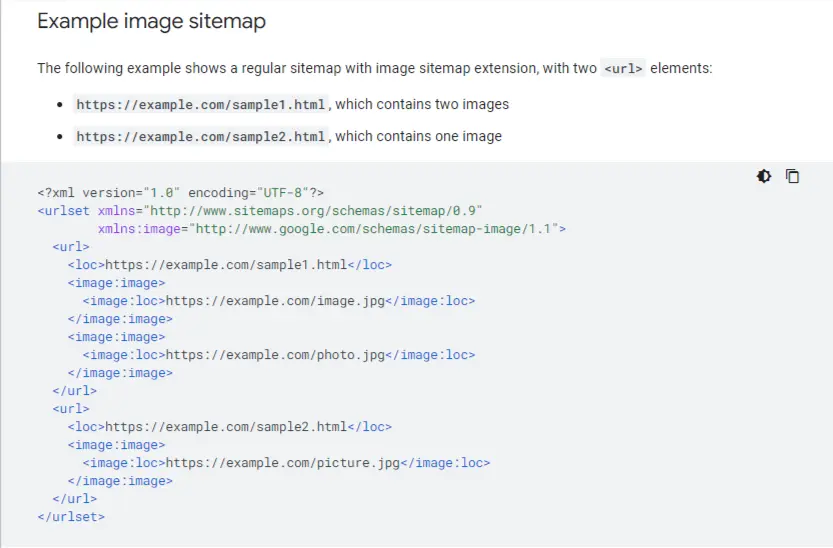
إذًا، كيف تبدو خريطة موقع الصور في الواقع؟ إليك مثال من جوجل:
إذا كنت تريد إنشاء خريطة موقع للصور يدويًا، فمن الأفضل اتباع تعليمات Google .
إذا كنت لا تريد القيام بذلك يدويًا، فيمكنك استخدام أداة مثل مولد خريطة الموقع . هذه أداة مجانية عبر الإنترنت يمكنها إنشاء خريطة موقع للصور لك. ومع ذلك، إذا تمت استضافة صورك على شبكات CDN أو نطاقات فرعية أو خوادم خارجية، فستحتاج إلى الحصول على خطة مدفوعة حتى تتمكن من تمكينها.
للبدء، انتقل إلى منشئ خريطة الموقع، واكتب النطاق الخاص بك، وانقر على “ابدأ”.
اعتمادًا على حجم موقعك، قد يستغرق إنشاء الموقع بعض الوقت. بمجرد الانتهاء من ذلك، انقر فوق الزر “تنزيل”.
ثم قم بتحميل الملف إلى المجلد الجذر لنطاقك. المجلد الجذر لنطاقك هو الدليل الرئيسي حيث يتم تخزين مجلدات وملفات موقعك على الخادم. يعتمد موقعه على بيئة استضافة الويب لديك. إذا لم تكن متأكدًا من مكان العثور عليه، فمن الأفضل الاتصال بموفر الأستضافة.
فى العادة يكون عنوان الـ url لخريطة الموقع هكذا : islamreda.com/sitemap_index.xml
بمجرد تحميله إلى الملف الجذر، تصبح جاهزًا لتحميله إلى Google Search Console .
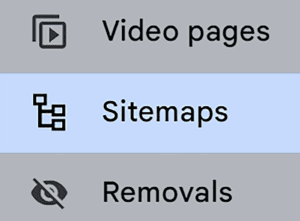
لذلك، قم بتسجيل الدخول إلى حساب GSC الخاص بك، وانقر على “ملفات Sitemap” على الجانب الأيسر من الصفحة.
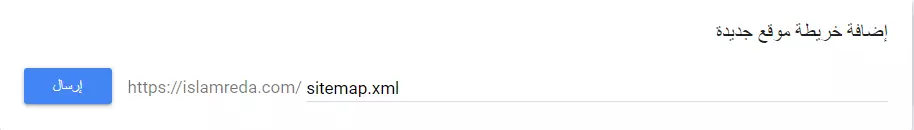
ثم، الصق عنوان URL لخريطة الموقع الخاص بك وانقر على “إرسال”.
11. استخدم العلامات الوصفية في Open Graph (OG)
العلامات الوصفية لـ Open Graph (OG) هي مقتطفات من التعليمات البرمجية التي تتحكم في كيفية عرض عناوين URL عند مشاركتها على منصات الوسائط الاجتماعية مثل Facebook وLinkedIn وPinterest.
يمكنهم جعل المحتوى المشترك أكثر وضوحًا وقابلية للنقر، مما قد يؤدي إلى زيادة عدد الزيارات إلى موقعك من منصات الوسائط الاجتماعية. الأسباب الرئيسية لذلك هي:
- إنها تجعل المحتوى أكثر جاذبية من الناحية المرئية.
- أنها توفر للمستخدمين رؤى سريعة حول موضوع المحتوى
- إنها تساعد منصات الوسائط الاجتماعية على فهم موضوع المحتوى وسياقه مما يمكن أن يحسن إمكانية اكتشاف علامتك التجارية في SERPs
عند تنفيذ علامات OG، فإنها تسمح لك بتحديد الصورة والمعلومات التي يجب إبرازها بشكل بارز عند مشاركة عنوان URL من موقع الويب الخاص بك على وسائل التواصل الاجتماعي.
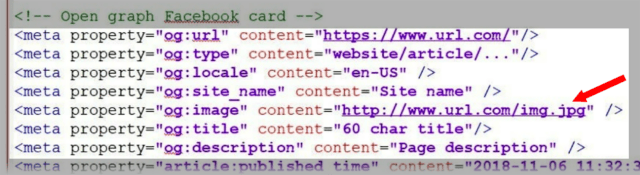
عادةً ما توجد العلامات الوصفية لـ OG في قسم <head> في HTML الخاص بالصفحة ولها البادئة “og:” قبل اسم الخاصية. على سبيل المثال، هذا ما تبدو عليه بطاقة Open Graph Facebook:
للتأكد من أن الصورة التي اخترتها تظهر بشكل صحيح عند مشاركة منشور على وسائل التواصل الاجتماعي، تأكد من تضمين علامة الصورة.
للبدء في الاستخدام:
اتبع التعليمات الموضحة في الأدلة المفيدة السابقة
عندما يتعلق الأمر بتويتر (المعروف الآن باسم X)، فإن النظام الأساسي لا يستخدم بروتوكول Open Graph. ويستخدم نسخته الخاصة التي تسمى Twitter Cards. إذا كنت تريد معرفة كيفية إعدادها، فراجع دليل بطاقات تويتر هذا .
إضافة علامات OG في ووردبريس
إذا كنت تستخدم WordPress، فإن إضافة علامات OG ستكون أسهل بكثير. يمكنك استخدام البرنامج المساعد Yoast SEO للقيام بذلك. إذا لم تكن قد قمت بتثبيت البرنامج الإضافي Yoast SEO بعد، فقم بذلك. ثم اضغط على “المشاركات” الموجودة على يسار الشاشة.
بعد ذلك، انقر فوق “تحرير” أسفل المنشور الذي تريد إضافة علامات OG إليه.
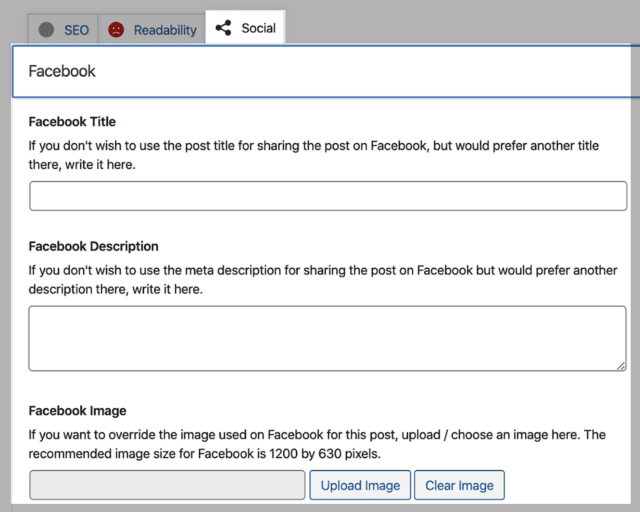
الآن، قم بالتمرير لأسفل حتى ترى مربع “Yoast SEO”. انقر فوق علامة التبويب “اجتماعي” في الجزء العلوي واختر نظام الوسائط الاجتماعية الذي تريد إنشاء علامات OG له. ثم املأ حقلي العنوان والوصف وقم بتحميل صورة.
ستقوم الاضافة الآن بإعداد هذه العلامات تلقائيًا لك.
لطيفة وبسيطة!
12. استخدم التحميل البطيء (lazy loading)
التحميل البطيء lazy loading هو أسلوب يتم فيه تحميل الصور فقط عندما تظهر في إطار العرض الخاص بالمستخدم (الشاشة المرئية). وهذا يعني أنه يتم تحميل الصور الموجودة أسفل الصفحة أثناء قيام المستخدم بالتمرير لأسفل وتظهر داخل إطار العرض. وهذا يساعد على:
- تحسين سرعة تحميل الصفحة لأنه يمنع تحميل جميع الصور في وقت واحد.
- تحسين تجربة المستخدم حتى يتمكن المستخدمون من التفاعل مع صفحتك بسرعة أكبر.
- تقليل كمية البيانات المنقولة عبر الشبكة مما يوفر bandwidth.
يعد تنفيذ التحميل البطيء مفيدًا لمعظم الصفحات التي تحتوي على صور، ولكن بشكل خاص للصفحات التي تحتوي على عدد كبير من الصور.
الطريقة الأكثر مباشرة لتنفيذ التحميل البطيء على موقعك هي استخدام اضافة WordPress. وهذا يزيل كل المتاعب التي يمكن أن تكون مهمة معقدة إلى حد ما.
إذا كنت تستخدم الإصدار 5.5 من WordPress أو إصدارًا أحدث، فلن تحتاج إلى إضافة التحميل البطيء لصورك يدويًا. وذلك لأنه بدءًا من الإصدار 5.5 وما بعده، يشتمل WordPress على التحميل البطيء الأصلي الذي يضيف تلقائيًا سمة التحميل = “كسول” إلى الصور.
13. خدمة الصور عبر CDN
شبكة CDN (شبكة توصيل المحتوى) هي شبكة من الخوادم المنتشرة في جميع أنحاء العالم. لقد تم تصميمها لخدمة محتوى موقعك بكفاءة للمستخدمين من خلال تمكينهم من تنزيل الملفات من أقرب خادم CDN إلى موقعهم الجغرافي.
على سبيل المثال، إذا كنت مقيمًا في لندن، فسيؤدي ذلك إلى تسريع الأمور كثيرًا إذا قمت بتنزيل المحتوى من خادم في المملكة المتحدة بدلاً من خادم في الولايات المتحدة.
يمكن أن يؤدي ذلك إلى تحسين سرعات تحميل الصفحة وتقليل أوقات التنزيل بشكل كبير، مما قد يؤدي إلى تجربة مستخدم أكثر إيجابية.
بالإضافة إلى ذلك، يمكن لشبكات CDN تحسين الصور في الوقت الفعلي. يتضمن ذلك ضغط الصور وتغيير حجمها وتخزينها مؤقتًا لتحسين أداء موقعك بشكل أكبر. تتضمن بعض المزايا الأخرى لاستخدام CDN لصورك ما يلي:
- يتم تقليل استهلاك موارد الخادم مما قد يؤدي إلى خفض تكاليف الاستضافة.
- من السهل التعامل مع فترات الطلب المرتفع وارتفاع حركة المرور دون المساس بسرعة تسليم الصور.
- تتمتع العديد من شبكات CDN بميزات أمان للحماية من هجمات DDoS والتهديدات الأخرى.
- غالبًا ما توفر شبكات CDN تحليلات تفصيلية لمراقبة أداء الصورة وتفاعل المستخدم.
الطريقة الأسرع والأفضل للاستفادة من شبكات CDN لصورك هي تثبيت مكون CDN الإضافي في WordPress. أحد أفضل ملحقات CDN لـ WordPress هو Bunny.net وأوصي بشدة أيضًا بإلقاء نظرة على موفر CDN المسمى Cloudflare .
14. الاستفادة من التخزين المؤقت للمتصفح
يتضمن التخزين المؤقت للمتصفح تخزين الملفات داخل متصفح المستخدم بحيث لا يلزم تنزيل هذه الملفات مرة أخرى أثناء الزيارات المتكررة.
نظرًا لأن ملفات الصور يمكن أن تكون كبيرة جدًا، فإن تخزين هذه الملفات مؤقتًا يمكن أن يحسن بشكل كبير أوقات تحميل الصفحة للزائرين العائدين لأن الصور يتم تخزينها محليًا في ذاكرة التخزين المؤقت للمتصفح ولا تحتاج إلى إعادة تحميلها من الخادم. وهذا يجعل تجربة المستخدم أكثر سلاسة.
إذا كنت تريد معرفة المزيد حول التخزين المؤقت للمتصفح وكيفية تنفيذه، فيمكنك مراجعة دليل التخزين المؤقت لمتصفح Google . بالنسبة لمستخدمي WordPress، فإن أفضل اضافة للتخزين المؤقت للمتصفح يمكنك استخدامه هو WP Rocket .
15. ابق على اطلاع دائم وتطور مع التحديثات الجديدة لتحسين محركات البحث (SEO).
كما هو الحال مع جميع جوانب تحسين محركات البحث، فإن مشهد تحسين محركات البحث للصور يتطور باستمرار وتحتاج إلى متابعة أفضل الممارسات الحالية . يتضمن ذلك الاهتمام جيدًا بتحديثات خوارزمية Google والتغييرات في طريقة فهرسة Google للصور.
بالإضافة إلى ذلك، يجب عليك مراقبة أي تقنيات جديدة وناشئة قد يكون لها تأثير على تحسين الصورة. تشمل التقنيات الناشئة التي ستؤثر على تحسين الصورة ما يلي:
- الذكاء الاصطناعي : أدوات تحسين الصور المدعومة بالذكاء الاصطناعي قادرة على تحليل الصور وتحسينها تلقائيًا. يتضمن ذلك ضبط إعدادات الضغط وإزالة البيانات التعريفية غير الضرورية.
- AR (الواقع المعزز) : مع تزايد استخدام الواقع المعزز على نطاق واسع، سيصبح تحسين الصور للواقع المعزز أكثر أهمية أيضًا. يتضمن ذلك إيلاء اهتمام وثيق لأشياء مثل نسبة العرض إلى الارتفاع والقياس والاتساق والاستجابة.
على الرغم من أنك قد لا تحتاج إلى أن تكون على دراية كاملة بكل هذه التقنيات حتى الآن، فمن المحتمل أن يكون لها تأثير كبير على تحسين محركات البحث للصور في المستقبل القريب. لذلك، يجب عليك متابعة هذه التطورات عن كثب.
كيفية التعرف على المشكلات المتعلقة بصورك
إذًا، كيف يمكنك تتبع أي مشكلات تتعلق بالصور الموجودة على موقعك وتحديد المجالات التي تحتاج إلى تحسين؟ حسنًا، أولاً وقبل كل شيء، من المفيد معرفة ما يجب تحليله للتأكد من أن صورك في حالة جيدة. بعض الأشياء التي يجب الانتباه إليها هي:
روابط الصور المكسورة (المعطلة)
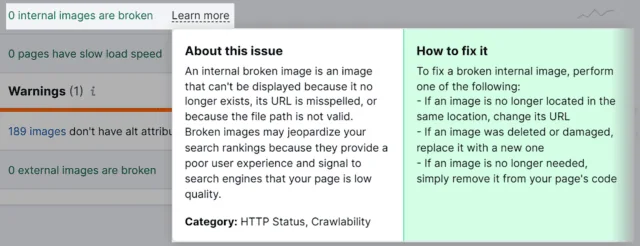
تعني روابط الصور المعطلة أنه لا يمكن عرض صورك بسبب وجود أخطاء إملائية في عناوين URL الخاصة بها، أو أنها لم تعد موجودة، أو أن مسار الملف غير صالح. لماذا هذا سيء بالنسبة للـ SEO؟ حسنًا،
- تميل محركات البحث إلى تفضيل المواقع ذات المحتوى الذي يتم صيانته جيدًا. لذا، فإن وجود عدد كبير من روابط الصور المعطلة قد يشير إلى أن موقعك لا تتم صيانته بشكل جيد وأن جودته منخفضة. من المحتمل أن يؤدي هذا إلى ترتيب أقل.
- تؤدي روابط الصور المعطلة إلى إنشاء تجربة مستخدم سيئة. سينظر زوار موقعك إلى موقعك على أنه غير احترافي وأقل موثوقية، مما سيؤدي إلى زيادة معدلات الارتداد وتقليل تفاعل المستخدمين .
- عندما تواجه محركات البحث مثل Google روابط صور معطلة، فقد لا تقوم بفهرسة صورك بشكل صحيح أو حتى على الإطلاق. وهذا يعني أن صورك قد لا تظهر في عمليات البحث المتعلقة بالصور.
ولكن كيف يمكنك معرفة ما إذا كانت روابط الصور الخاصة بك معطلة؟ أفضل طريقة للتعرف عليها هي باستخدام أداة تدقيق الموقع الخاصة بـ Semrush.
للبدء، تحتاج إلى إجراء تدقيق على موقعك.
لذلك، قم بتسجيل الدخول إلى Semrush وانقر على “Site Audit” على يسار الشاشة.
ثم أدخل النطاق وانقر على “بدء التدقيق”.
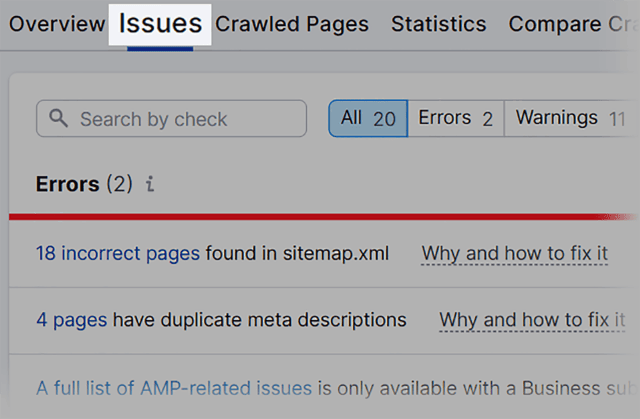
بمجرد الانتهاء من التدقيق، انقر فوق علامة التبويب “المشاكل” في أعلى الصفحة.
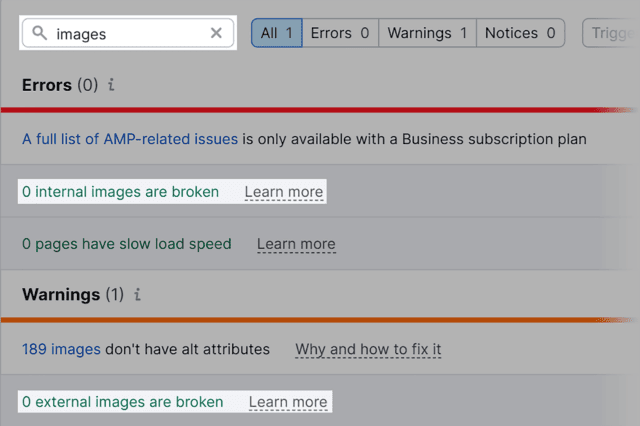
ثم اكتب “Images” في شريط البحث. ستشاهد الآن أية مشكلات متعلقة بالصور على موقعك.
أستطيع أن أرى أن موقعي لا يحتوي حاليًا على صور داخلية أو خارجية معطلة. إذا كانت هناك مشكلات، فسيقدم لي Semrush قائمة بعناوين URL لهذه الصور المعطلة. يمكنني أيضًا النقر على “معرفة المزيد” لمعرفة المزيد من المعلومات حول المشكلات وكيفية إصلاحها.
النص البديل مفقود
لقد ذكرت بالفعل سبب أهمية النص البديل، لذلك لن أضيع المزيد من الوقت في الحديث عنه مرة أخرى. ما أريد أن أوضحه لك هو كيف يمكنك العثور على النص البديل المفقود في صورك.
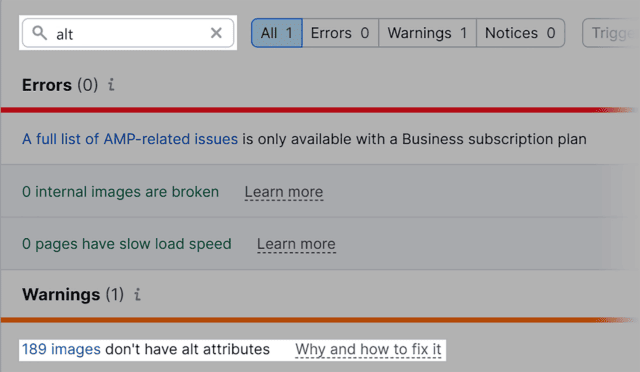
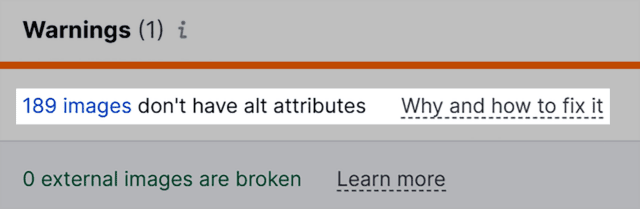
لذلك، استخدم أداة تدقيق الموقع وعلامة التبويب “المشاكل”، واكتب “alt” في مربع البحث.
أستطيع أن أرى أن موقعي يحتوي على 189 صورة ذات سمات بديلة مفقودة.
إذا نقرت على المشكلة، فسترى الصفحات المتأثرة وعناوين URL للصور. عنوان URL للصفحة هو المكان الذي توجد فيه الصورة وعنوان URL للصورة هو الصورة الفعلية التي تفتقد النص البديل. الآن، يمكنك المضي قدمًا والبدء في إضافة النص البديل المفقود إلى صورك.
صور ذات حجم غير صحيح
إحدى أسهل الطرق لتحديد المشكلات المتعلقة بحجم صورك هي استخدام Google PageSpeed Insights .
للبدء، افتحه في متصفحك واكتب عنوان URL الخاص بك. ثم انقر فوق “تحليل”.
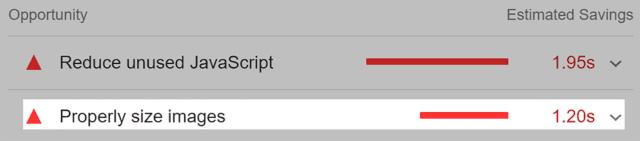
بعد ذلك، قم بالتمرير لأسفل إلى قسم “الفرص”. أستطيع أن أرى أن موقعي به مشكلات تتعلق بأحجام الصور. إذا قمت بالنقر فوق “صور ذات حجم مناسب”، فسوف أحصل على مزيد من المعلومات حول هذه المشكلة.
ستعرض الأداة الصور المحددة التي لم يتم ضبط حجمها بشكل مناسب للأجهزة التي سيتم عرضها عليها. يظهر لي هنا أنه من خلال تغيير حجم هذه الصورة إلى الأبعاد الصحيحة، من المحتمل أن أتمكن من توفير 280.1 كيلو بايت من Bandwidth.
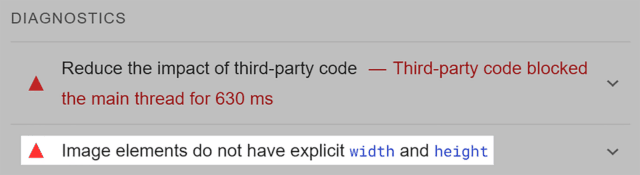
إذا قمت بالتمرير لأسفل قليلاً، فستجد قسم “التشخيص”. في هذا التقرير، يمكنك معرفة ما إذا كانت أي من صورك لا تحتوي على عروض أو ارتفاعات واضحة. وهذا يعني أن عرض هذه الصور وارتفاعها غير محددين في كود HTML الخاص بموقعي.
من خلال النقر على هذه المشكلة، يمكنني رؤية صورة مصغرة لكل صورة متأثرة وعنوان URL الخاص بها. يعد هذا مفيدًا جدًا لأن كل ما أحتاج إلى فعله الآن هو التأكد من ضبط عرض هذه الصور وارتفاعها. سيضمن هذا تحميل صفحتي بكفاءة على الأجهزة المختلفة، مما سيؤدي إلى تجربة مستخدم أكثر إيجابية، وفي النهاية، ترتيب أفضل في محركات البحث.
سهولة استخدام الهاتف المحمول
يعد اختبار Google للتوافق مع الجوّال أسهل طريقة للتحقق من أداء موقعك على الجوّال.
أداة المتصفح المجانية هذه تفعل بالضبط ما هو مكتوب على العلبة. فهو يخبرك ما إذا كان موقعك متوافقًا مع الجوّال أم لا، وينبهك إلى أي مشكلات متعلقة بالصور في موقعك تؤثر على أداء الجوّال.
لاستخدامه، ما عليك سوى فتحه في متصفحك، ثم كتابة عنوان URL الخاص بك، ثم النقر على “اختبار عنوان URL”.
ستخبرك الأداة بعد ذلك ما إذا كانت الصفحة قابلة للاستخدام على الهاتف المحمول.
إذا كانت هناك أية مشكلات متعلقة بالصور تؤثر على ملاءمة صفحتك للجوال، فستتمكن من التعرف عليها هنا. ولحسن الحظ، لم تكن هناك مشاكل مع الصور الموجودة على هذه الصفحة.
إجمالي طلبات الصور وإجمالي حجم الصورة
يقيس إجمالي طلبات الصور عدد ملفات الصور التي يحاول المتصفح تحميلها عند عرض صفحة ويب. إذا قمت بتقليل هذا الرقم، فقد يؤدي ذلك إلى أوقات تحميل أسرع للصفحة.
يمثل إجمالي بايت الصورة الحجم المدمج لجميع ملفات الصور التي يطلبها المتصفح لتحميل الصفحة. على سبيل المثال، إذا كان هناك خمسة ملفات صور يبلغ حجم كل منها 100 كيلو بايت، فسيكون إجمالي بايت الصورة 500 كيلو بايت. ومن خلال تقليل ذلك، يمكنك تسريع أوقات التحميل وتقليل استخدام Bandwidth.
GTmetrix هي أداة متصفح مجانية يمكنك استخدامها لتحديد هاتين المشكلتين.
للبدء، اكتب عنوان URL الخاص بك واضغط على “اختبار موقعك”.
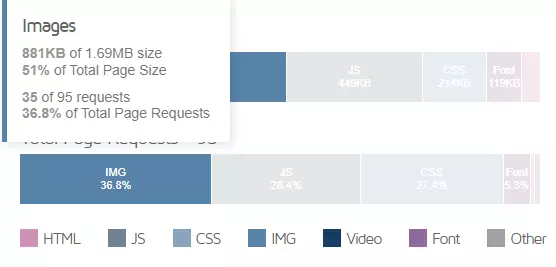
في الصفحة التالية، قم بالتمرير لأسفل إلى قسم “تفاصيل الصفحة”. هنا، سترى شريطًا يمثل “إجمالي طلبات الصفحة” لعنوان URL الذي كتبته.
إذا قمت بتمرير مؤشر الماوس فوق قسم “Img” في الشريط، فيمكنك عرض عدد طلبات الصور من بين إجمالي طلبات الصفحة. ستتمكن أيضًا من تحديد جزء الحجم الإجمالي للصفحة الذي يتكون من الصور.
إحدى أفضل الطرق لتقليل عدد طلبات الصور على الصفحة هي استخدام ميزة التحميل البطيء القديمة. وهذا يعني أنه لن يتم طلب الصورة إلا عندما يقوم المستخدم بالتمرير لأسفل وتصبح الصورة مرئية في إطار العرض.
يجب عليك أيضًا تحديد عدد الصور الموجودة على الصفحة باستخدام الصور الضرورية للغاية فقط. إذا كانت الصورة لا تضيف قيمة أو تحسن تجربة المستخدم، فمن الأفضل عدم تضمينها.
لتقليل النسبة المئوية لحجم الصفحة التي تشغلها الصور، يتعين عليك التأكد من اختيار تنسيق الصورة الصحيح وضغط جميع صورك.
FCP وأوقات التحميل
يقيس مقياس FCP (الرسم الأول للمحتوى) الوقت الذي يستغرقه عرض المحتوى المرئي الأول على صفحة الويب عند تحميله في البداية. يعد هذا مفيدًا إذا كانت الصورة هي الجزء الأول من المحتوى الذي يظهر على الصفحة. إذا كانت صورك غير محسنة، فقد يكون لها تأثير كبير على FCP مما يؤدي إلى تجربة مستخدم سلبية.
وقت التحميل هو الوقت الذي يستغرقه تحميل الصور وعرضها على الصفحة. كما كنت قد خمنت، كلما كان أسرع كلما كان ذلك أفضل!
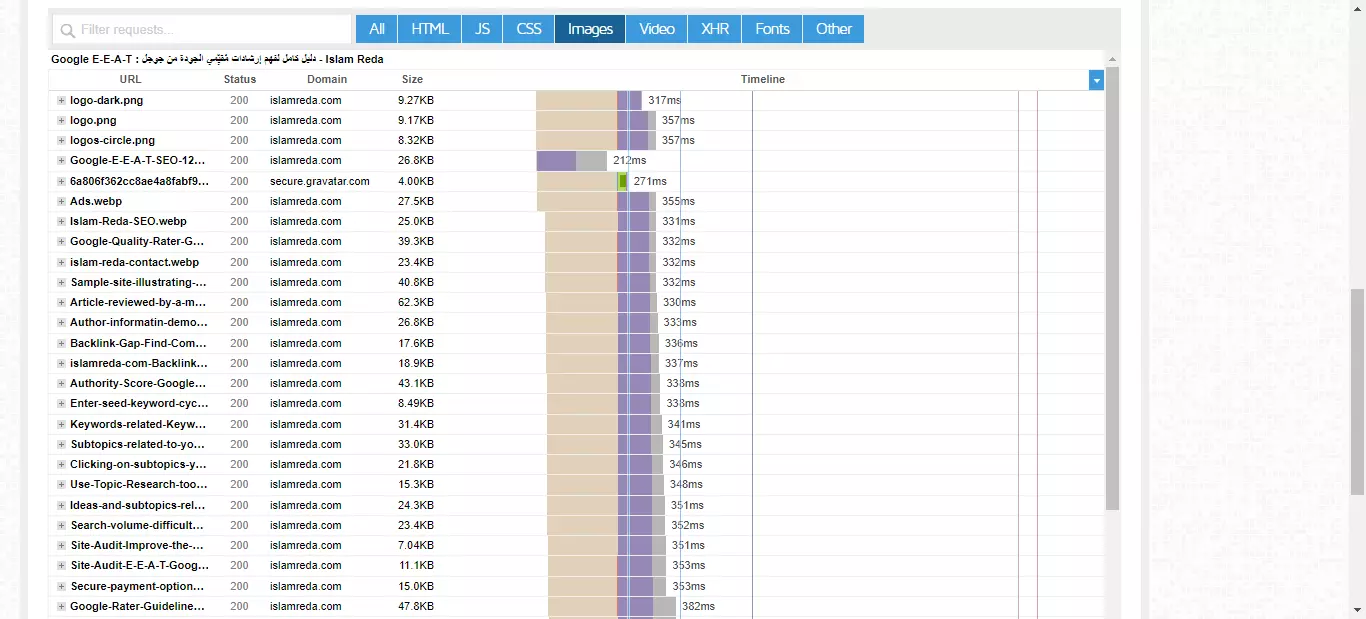
يمكنك استخدام GTmetrix لعرض FCP وإجمالي أوقات التحميل للصور على الصفحة التي اخترتها. بالقرب من الجزء العلوي من الشاشة، انقر فوق علامة التبويب “الشلال” وحدد “الصور”
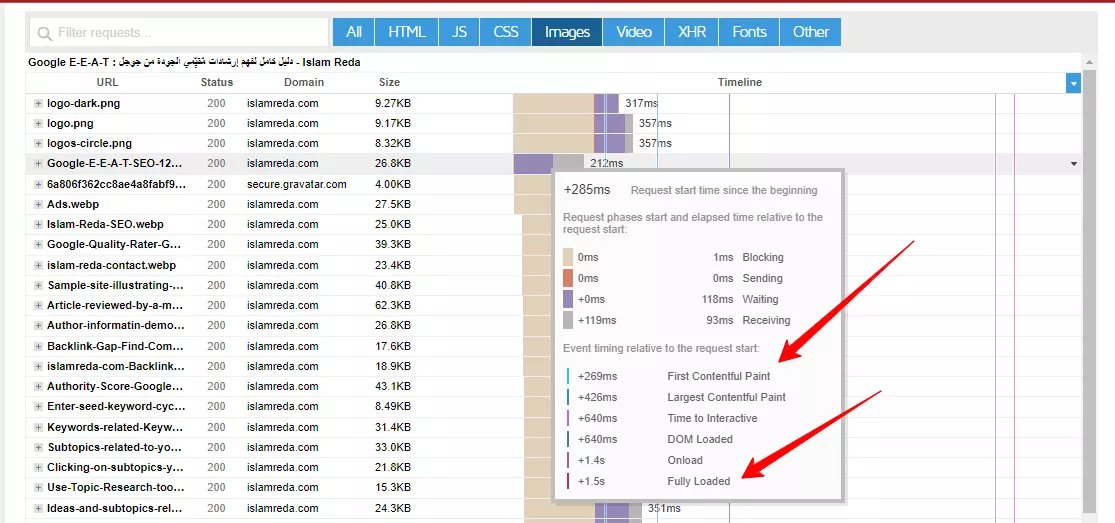
إذا قمت بالنقر فوق المربع الأزرق والأخضر والأرجواني بجوار الصورة، فستحصل على معلومات أكثر تفصيلاً بما في ذلك FCP ووقت “التحميل الكامل” لتلك الصورة. أستطيع أن أرى أن FCP لهذه الصورة هو “+269 مللي ثانية” والوقت “محمل بالكامل” هو “+1.5 ثانية”
الآن، يعتبر وقت FCP الجيد حوالي 1.9 ثانية. لذلك، هذه الصورة لا تتطلب أي عمل لأنها لن تبطئ سرعة تحميل الصفحة الإجمالية كثيرًا. ومع ذلك، إذا كان أكثر من 1.9 ثانية، فيمكنني النظر في إصلاح ذلك عن طريق تقليل حجم ملف الصورة.
بشكل عام، الوقت الأمثل لتحميل الصورة بالكامل على الصفحة هو أقل من ثانيتين. مرة أخرى، إذا كانت الصورة تستغرق وقتًا أطول من هذا لن يتم تحميلها بالكامل، فإن أفضل رهان لك هو تقليل حجم الملف.
تحسين الصور لعدسة جوجل Google Lens
Google Lens هو برنامج بحث مرئي مبتكر. فهو يجمع بين وظائف البحث والواقع المعزز والذكاء الاصطناعي ورؤية الكمبيوتر. ويستخدم الشبكات العصبية الاصطناعية لتحليل الصور وفك محتواها.
تحتوي جميع هواتف Google Pixel على Google Lens ويمكنك أيضًا الوصول إليها عبر منصات مثل صور Google ومساعد Google وخرائط Google. أو يمكنك ببساطة النقر على أيقونة Google Lens الموجودة على الجانب الأيمن من شريط بحث Chrome.
من المهم تحسين Google Lens لأن ذلك يساعد على ظهور صورك في صور Google عندما يجري المستخدمون عمليات بحث مرئية. كما هو الحال مع مُحسّنات محرّكات البحث التقليدية المستندة إلى النصوص، إذا قمت بتحسين Google Lens، فيمكن أن يؤدي ذلك إلى زيادة ظهور موقعك وجذب المزيد من الزيارات العضوية. وذلك لأنه يصبح من الأسهل على المستخدمين العثور على منتجاتك أو خدماتك من خلال الصور.
إذًا، كيف تستخدمه فعليًا؟
لنفترض أنك في مطعم وتريد المزيد من المعلومات حول أنواع المأكولات الموجودة في قائمة النبيذ. يمكنك مسح القائمة باستخدام Google Lens وستزودك Google بتفاصيل حول أنواع المأكولات المختلفة المعروضة.
أو، عند استخدام خرائط Google، يمكنك مسح لافتة الشارع والاطلاع على معلومات حول الأنشطة التجارية في المنطقة.
بامكانك ايضا:
- قم بمسح الملابس أو غيرها من المنتجات ضوئيًا وسيقدم لك Google توصيات بشأن الأشياء التي يمكنك شراؤها.
- قم بمسح النص المضمن في الصور ضوئيًا لترجمته إلى أكثر من 100 لغة.
- التقط صورًا للنباتات والحيوانات، وسيقوم Google Lens بالتعرف عليها نيابةً عنك.
أصبحت Google Lens أكثر شيوعًا وتحتاج إلى التأكد من تحسين صورك لها.
للقيام بذلك، يجب عليك الالتزام بالنصائح التي ذكرتها بالفعل مثل إضافة نص بديل، وتقليل أحجام ملفات الصور، بما في ذلك التسميات التوضيحية، واستخدام الصور سريعة الاستجابة.
ولكن دعونا أيضًا نلقي نظرة على بعض الخطوات الإضافية التي يمكنك اتخاذها للتأكد من أن صورك جاهزة لـ Google Lens.
توفير الكثير من الصور
إذا كنت تدير موقعًا للتجارة الإلكترونية، فقم بتوفير صور متعددة لكل منتج. تحتاج إلى التأكد من إمكانية رؤية منتجاتك من كل زاوية. لا تعتمد فقط على صورة واحدة.
على سبيل المثال، إذا كان العميل المحتمل يستخدم Google Lens لمسح الجزء الخلفي من أحد العناصر، فأنت تريد أن تظهر صورة خلفية لمنتج ذي صلة من موقعك في نتائج البحث. إذا كان لديك فقط صور أمامية للمنتج، فقد ينتهي بك الأمر إلى فقدان الصدارة.
من خلال توفير العديد من الصور لمنتجاتك، يمكنك كسب المزيد من العملاء المحتملين وقد يؤدي ذلك إلى زيادة التحويلات.
استخدم صورًا عالية الجودة
للتأكد من أن Google يمكنه مطابقة صورك مع بحث المستخدم، يجب أن تكون صورك عالية الدقة. إذا كنت تستخدم صورًا ضبابية ومنخفضة الجودة، فقد لا يتعرف Google على أن صورتك تتطابق مع العنصر الذي قام المستخدم بمسحه ضوئيًا.
بالإضافة إلى ذلك، فإن الصور منخفضة الدقة تجعل من الصعب على المستخدمين تحليل منتجاتك بشكل صحيح.
حيثما أمكن، استخدم صورًا عالية الدقة ولكن تذكر أنه قد يتعين عليك التنازل قليلاً عن الجودة للحفاظ على حجم صورك منخفضًا. قد تحتاج إلى تجربة بعض الصور لمعرفة مقدار الجودة التي يمكنك الاحتفاظ بها دون إبطاء سرعات تحميل صفحتك كثيرًا.
تحافظ الصور عالية الدقة على تفاعل المستخدمين وتمنحهم أفضل انطباع ممكن عن منتجاتك. لذا، فإن إيجاد حل وسط بين الجودة والحجم أمر في غاية الأهمية.
تضمين بيانات تعريف صور IPTC
IPTC (المجلس الدولي للاتصالات الصحفية) البيانات الوصفية للصور هي معيار يستخدم لوصف الصور. إنه أمر مهم لأنه المعيار الأكثر استخدامًا عالميًا لهيكلة وتعريف خصائص بيانات التعريف. يسمح لك بإضافة بيانات موثوقة ودقيقة حول صورك.
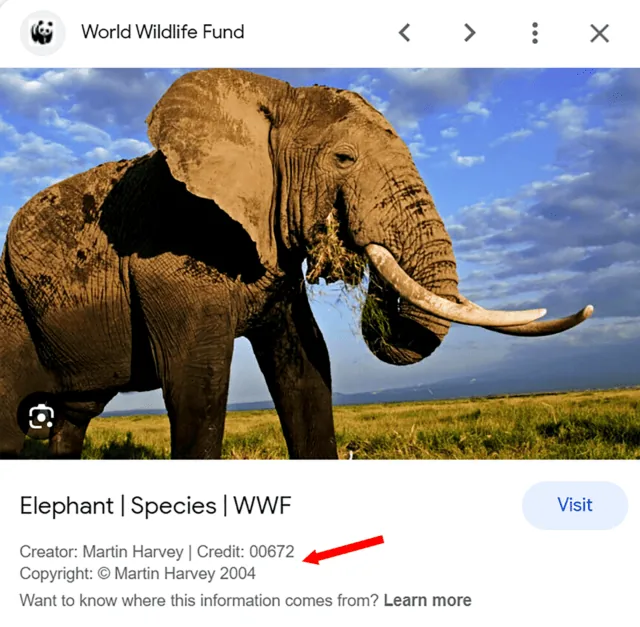
عندما تظهر الصور في صور Google، يتم عرض حد الائتمان ومنشئ الصور وإشعار حقوق الطبع والنشر بجوار الصورة عند تحديدها، إذا تم تضمين هذه المعلومات. تبدو هكذا:
يمكن أن تساعد بيانات تعريف IPTC في تعزيز مصداقية موقعك. عندما يتمكن المستخدمون من رؤية اسم منشئ الصورة ومعلومات حقوق الطبع والنشر المؤرخة، فهذا يوضح أن الصورة أصلية. كما أنه يمنح المستخدمين فكرة عن وقت التقاط الصورة مما قد يزيد من أهميتها لاستفسارات محددة.
أفضل طريقة لإضافة بيانات تعريف IPTC إلى صورك هي باستخدام Photoshop. إذا كنت تريد معرفة كيفية إضافة بيانات تعريف IPTC في Photoshop ، فاطلع على الدليل.
استخدم جوجل ميرشنت سنتر Google Merchant Center
إذا كنت تدير موقعًا للتجارة الإلكترونية، فيجب عليك تحقيق أقصى استفادة من قوائم منتجات Google المجانية في Google Merchant Center. ومن خلال القيام بذلك، ستظهر منتجاتك في صور Google عندما يقوم المستخدمون بمسح العناصر المتعلقة بمنتجاتك باستخدام Google Lens.
إذا كنت تريد إعداد حسابك في Google Merchant Center، فاتبع الإرشادات الواردة في وثائق Google Merchant Center.